Dropped Due To Slot Reservation Css
- Dropped Due To Slot Reservation Css File
- Dropped Due To Slot Reservation Css W3schools
- Dropped Due To Slot Reservation Css Free
- Dropped Due To Slot Reservation Css Server
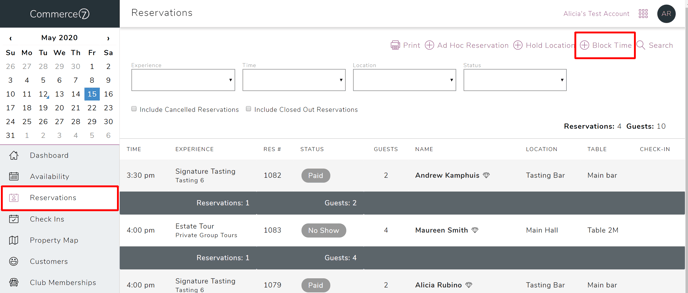
We need to drop the first day and last day of our reservation. I tried to do this on-line, where it says to modify the reservation. It takes me to the page to reserve, so I just put in the new dates, just dropping those twom days. Then it says 'Your reservation must be confirmed', but it doesn't give me any button except the 'modify' button again. Once the reservation or absence has been assigned to the employee, the employee schedule will be blocked out for the length of time specified in the new task. If the reservation or absence is 'exclusive,' no assignments can be dragged and dropped onto the employee's schedule.
No armor, weapons, or mastery points spend, 100 elemental damage. Your build 130 elemental damage. All out Assault base 99, your build 135.Also I made a mistake the other day. I was meant to say Vigilance, but instead I said Perseverance. My fault.To clarify, is it 130 dmg with Sunfury, and with enough points in tree for Heaven's Fury?
As for All out Assault, calculate how much str would it take to get same dmg boost, especially with kotb scaling. And add that it can't be parried/blocked, is aoe, and doesn't costs GCDs.The exact same build that you theoricrafted. All off Assault! escalates nothing with strength, and as for On your Guard! I'm nearly sure that neither does. I'm 99'99% sure that auras only escalate with points in their respective mastery tress. Anyways, base strength at 40 of KotBS is 197. I have another 199 from gear. If I take out my gear they deal the same damage. No idea if anything changes from renown strength, and can't test it now, but I expect same results, unless that they escalate one point above an additional 253 that I managed to get using old gear with strength talis.
Hope this answer your questions.
Create a hoverable dropdown with CSS.
Demo: Dropdown Examples
Move the mouse over the examples below:
Basic Dropdown
Create a dropdown box that appears when the user moves the mouse over an element.
Example
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div>
<span>Mouse over me</span>
<div>
<p>Hello World!</p>
</div>
</div>
Example Explained
HTML) Use any element to open the dropdown content, e.g. a <span>, or a <button> element.
Use a container element (like <div>) to create the dropdown content and add whatever you want inside of it.

Wrap a <div> element around the elements to position the dropdown content correctly with CSS.
CSS) The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).
The .dropdown-content class holds the actual dropdown content. It is hidden by default, and will be displayed on hover (see below). Note the min-width is set to 160px. Feel free to change this. Tip: If you want the width of the dropdown content to be as wide as the dropdown button, set the width to 100% (and overflow:auto to enable scroll on small screens).
Instead of using a border, we have used the CSS box-shadow property to make the dropdown menu look like a 'card'.
The :hover selector is used to show the dropdown menu when the user moves the mouse over the dropdown button.

Dropdown Menu
Create a dropdown menu that allows the user to choose an option from a list:
This example is similar to the previous one, except that we add links inside the dropdown box and style them to fit a styled dropdown button:
Dropped Due To Slot Reservation Css File
Example

/* Style The Dropdown Button */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* The container <div> - needed to position the dropdown content */
.dropdown {
position: relative;
display: inline-block;
}
/* Dropdown Content (Hidden by Default) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
/* Links inside the dropdown */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* Change color of dropdown links on hover */
.dropdown-content a:hover {background-color: #f1f1f1}
/* Show the dropdown menu on hover */
.dropdown:hover .dropdown-content {
display: block;
}
/* Change the background color of the dropdown button when the dropdown content is shown */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
<div>
<button>Dropdown</button>
<div>
<a href='#'>Link 1</a>
<a href='#'>Link 2</a>
<a href='#'>Link 3</a>
</div>
</div>
Right-aligned Dropdown Content
If you want the dropdown menu to go from right to left, instead of left to right, add right: 0;
Example
Try it Yourself »More Examples
Dropped Due To Slot Reservation Css W3schools
Dropdown Image
How to add an image and other content inside the dropdown box.
Hover over the image:

Try it Yourself »
Dropdown Navbar

How to add a dropdown menu inside a navigation bar.