Qt Signal Slot Template Class
Build complex application behaviours using signals and slots, and override widget event handling with custom events.
- Qt Signal Slot Template Classes
- Qt Signal Slot Template Classifieds
- Qt Signal Slot Template Classification
- Qt Signal Slot Template Classic
As already described, every interaction the user has with a Qt application causes an Event. There are multiple types of event, each representing a difference type of interaction — e.g. mouse or keyboard events.
So I'd like to make a template class in C Qt. The problem is that I'm using signals/slots in this class. My class header looks like template class T class Container: public QObject.
- When integrating nano-signal-slot, it is recommended to alias the Nano::Signal and Nano::Observer template classes. When using a non-default Policy you must make sure that both Signal and Observer use the same policy.
- It is basically an interface that is meant to be re-implemented by template classes implementing the call and comparison of the function pointers. It is re-implemented by one of the QSlotObject, QStaticSlotObject or QFunctorSlotObject template class.
- Manage connections between VTK events and Qt slots. VtkEventQtSlotConnect provides a way to manage connections between VTK events and Qt slots. Qt slots to connect with must have one of the following signatures: MySlot MySlot(vtkObject. caller) MySlot(vtkObject. caller, unsigned long vtkevent).
- Slots of the extendedslottype may be connected to the signal using the connectextended methods. The extendedslottype has an additional signals2::connection argument in its signature, which gives slot functions access to their connection to the signal invoking them.
Events that occur are passed to the event-specific handler on the widget where the interaction occurred. For example, clicking on a widget will cause a QMouseEvent to be sent to the .mousePressEvent event handler on the widget. This handler can interrogate the event to find out information, such as what triggered the event and where specifically it occurred.
You can intercept events by subclassing and overriding the handler function on the class, as you would for any other function. You can choose to filter, modify, or ignore events, passing them through to the normal handler for the event by calling the parent class function with super().
Qt Signal Slot Template Classes
However, imagine you want to catch an event on 20 different buttons. Subclassing like this now becomes an incredibly tedious way of catching, interpreting and handling these events.
Thankfully Qt offers a neater approach to receiving notification of things happening in your application: Signals.
Signals
Instead of intercepting raw events, signals allow you to 'listen' for notifications of specific occurrences within your application. While these can be similar to events — a click on a button — they can also be more nuanced — updated text in a box. Data can also be sent alongside a signal - so as well as being notified of the updated text you can also receive it.
The receivers of signals are called Slots in Qt terminology. A number of standard slots are provided on Qt classes to allow you to wire together different parts of your application. However, you can also use any Python function as a slot, and therefore receive the message yourself.
Load up a fresh copy of `MyApp_window.py` and save it under a new name for this section. The code is copied below if you don't have it yet.
Basic signals
First, let's look at the signals available for our QMainWindow. You can find this information in the Qt documentation. Scroll down to the Signals section to see the signals implemented for this class.
Qt 5 Documentation — QMainWindow Signals
As you can see, alongside the two QMainWindow signals, there are 4 signals inherited from QWidget and 2 signals inherited from Object. If you click through to the QWidget signal documentation you can see a .windowTitleChanged signal implemented here. Next we'll demonstrate that signal within our application.
Qt 5 Documentation — Widget Signals
The code below gives a few examples of using the windowTitleChanged signal.
Try commenting out the different signals and seeing the effect on what the slot prints.
We start by creating a function that will behave as a ‘slot’ for our signals.
Then we use .connect on the .windowTitleChanged signal. We pass the function that we want to be called with the signal data. In this case the signal sends a string, containing the new window title.
If we run that, we see that we receive the notification that the window title has changed.
Events
Next, let’s take a quick look at events. Thanks to signals, for most purposes you can happily avoid using events in Qt, but it’s important to understand how they work for when they are necessary.
As an example, we're going to intercept the .contextMenuEvent on QMainWindow. This event is fired whenever a context menu is about to be shown, and is passed a single value event of type QContextMenuEvent.
To intercept the event, we simply override the object method with our new method of the same name. So in this case we can create a method on our MainWindow subclass with the name contextMenuEvent and it will receive all events of this type.
If you add the above method to your MainWindow class and run your program you will discover that right-clicking in your window now displays the message in the print statement.
Sometimes you may wish to intercept an event, yet still trigger the default (parent) event handler. You can do this by calling the event handler on the parent class using super as normal for Python class methods.

This allows you to propagate events up the object hierarchy, handling only those parts of an event handler that you wish.
However, in Qt there is another type of event hierarchy, constructed around the UI relationships. Widgets that are added to a layout, within another widget, may opt to pass their events to their UI parent. In complex widgets with multiple sub-elements this can allow for delegation of event handling to the containing widget for certain events.
However, if you have dealt with an event and do not want it to propagate in this way you can flag this by calling .accept() on the event.
Alternatively, if you do want it to propagate calling .ignore() will achieve this.
In this section we've covered signals, slots and events. We've demonstratedsome simple signals, including how to pass less and more data using lambdas.We've created custom signals, and shown how to intercept events, pass onevent handling and use .accept() and .ignore() to hide/show eventsto the UI-parent widget. In the next section we will go on to takea look at two common features of the GUI — toolbars and menus.
In this tutorial we will learn How to use signal and slots in qt.
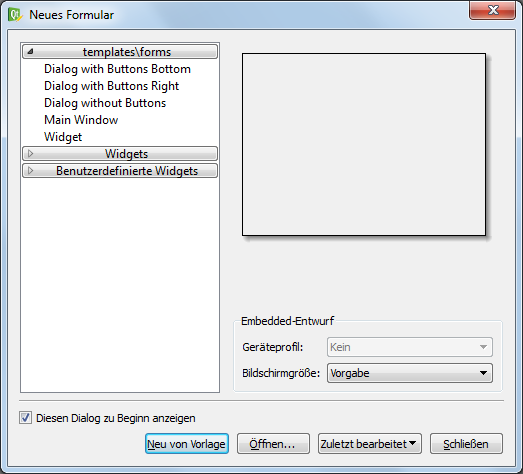
File->New File or Project…
Applications->Qt Gui Application->Choose…
We keep the class as MainWindow as given by default.

SignalsAndSlots.pro
2 4 6 8 10 12 14 16 18 20 22 | #define MAINWINDOW_H #include <QMainWindow> namespaceUi{ } classMainWindow:publicQMainWindow Q_OBJECT public: ~MainWindow(); private: }; #endif // MAINWINDOW_H |
mainwindow.cpp
2 4 6 8 10 | #include <QApplication> intmain(intargc,char*argv[]) QApplicationa(argc,argv); w.show(); returna.exec(); |